นักออกแบบทุกคนมักมองหาทักษะหรือเทคนิคใหม่ๆ เพื่อช่วยให้พวกเขาทำงานได้อย่างมีประสิทธิภาพมากขึ้น Figma เชื่อมต่อคุณด้วยปลั๊กอินที่สามารถทำให้เวิร์กโฟลว์ของคุณราบรื่นและเร็วขึ้น ปลั๊กอินเปลี่ยน Figma ให้เป็นร้านค้าครบวงจรสำหรับทุกความต้องการเวิร์กโฟลว์ของคุณ คุณสามารถใช้มันเพื่อเลือกแบบอักษรทั้งหมดได้ภายในไม่กี่วินาที หรือสร้างรายละเอียดการตกแต่งทั้งหมดได้อย่างง่ายดายเป็นพิเศษ คุณยังสามารถคัดลอกการออกแบบและวางลงใน Figma โดยรักษาเลเยอร์ที่ถูกต้องทั้งหมดไว้

วิธีใช้ปลั๊กอินใน Figma บนพีซี
ปลั๊กอิน Figma ส่วนใหญ่ได้รับการพัฒนาให้ทำงานในสภาพแวดล้อมพีซี พีซีทำให้ง่ายต่อการปรับแต่งการกดแป้นพิมพ์และคำสั่งเพื่อสร้างทางลัดสำหรับฟังก์ชันที่ใช้บ่อยที่สุด เช่น "คัดลอกและวาง" หรือ "บันทึกและปิด" ทั้งสองอย่างนี้เป็นทางลัดที่สำคัญในแอปออกแบบอย่าง Figma Windows ยังสนับสนุนซอฟต์แวร์แก้ไขภาพ (ระบายสี) และซอฟต์แวร์ภาพประกอบเวกเตอร์ (Inkscape) ซึ่งทั้งสองอย่างนี้มีประโยชน์มากเมื่อสร้างภาพใน Figma หรือสร้างแบบอักษรไอคอนที่กำหนดเองซึ่งเป็นส่วนหนึ่งของกระบวนการออกแบบโครงการของคุณ
หากคุณกำลังใช้งาน Figma บนพีซี คุณสามารถเรียกใช้ปลั๊กอินได้จากหลายที่:
ก) แถบการดำเนินการด่วน
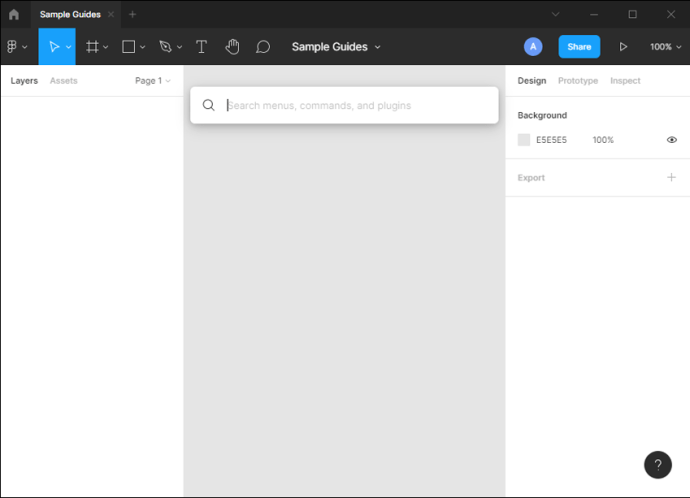
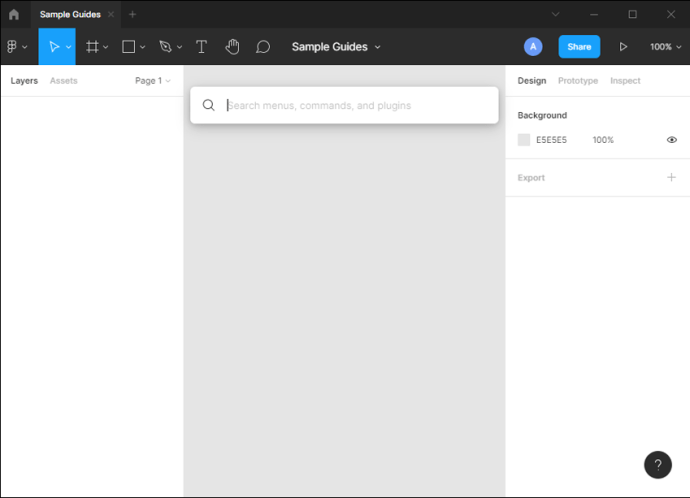
แถบค้นหาการดำเนินการด่วนช่วยให้คุณค้นหารายการโดยไม่ต้องแตะเมาส์ สิ่งที่คุณต้องมีคือแป้นพิมพ์ของคุณ
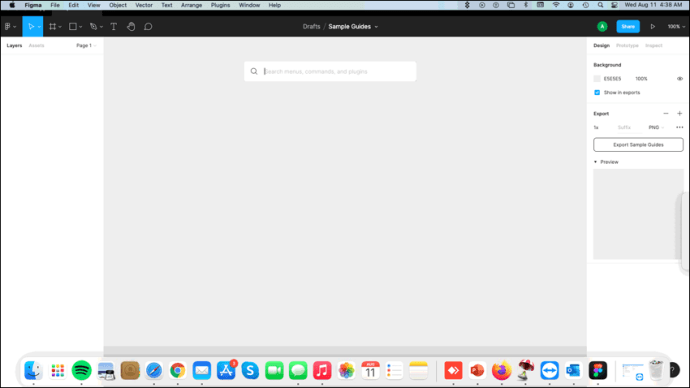
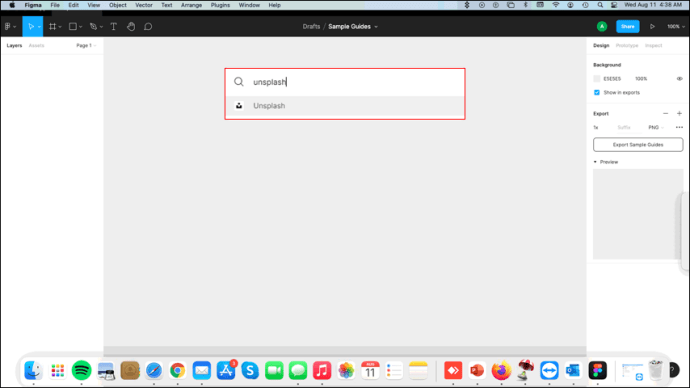
ในการเปิดปลั๊กอินจากแถบการดำเนินการด่วน:
- กด Ctrl+/

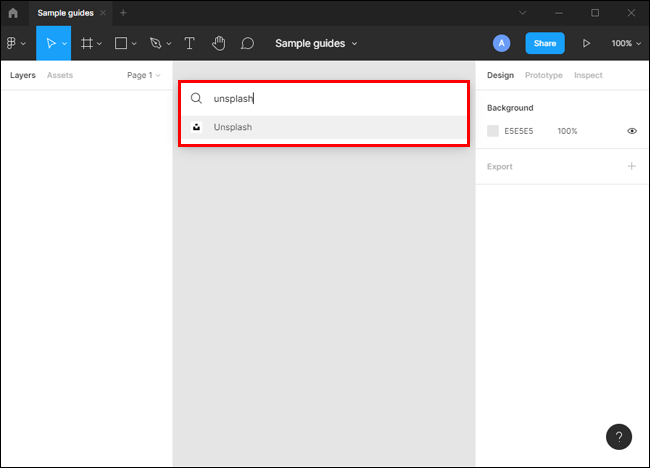
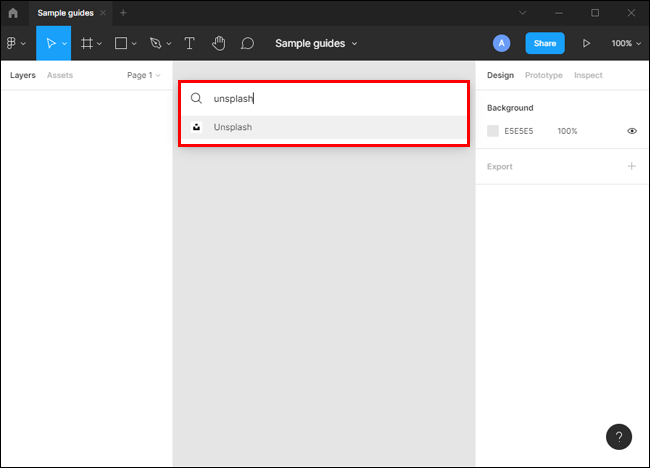
- พิมพ์ชื่อปลั๊กอินในหน้าต่างป๊อปอัป หากติดตั้งปลั๊กอินแล้ว ปลั๊กอินนั้นจะปรากฏบนหน้าจอของคุณทันที หากมีปลั๊กอินหลายตัวที่มีชื่อใกล้เคียงกันเป็นส่วนใหญ่ Figma จะแสดงปลั๊กอินทั้งหมดเพื่อให้คุณสามารถเลือกปลั๊กอินที่คุณต้องการเรียกใช้ได้ ในกรณีนี้ คุณสามารถใช้แป้นลูกศรขึ้นและลงเพื่อเลื่อนดูรายการได้

- เมื่อคุณพบปลั๊กอินแล้ว ให้กด Enter เพื่อเริ่มใช้งานปลั๊กอิน ณ จุดนี้ ปลั๊กอินควรเปิดและพร้อมใช้งาน

b) เมนูไฟล์
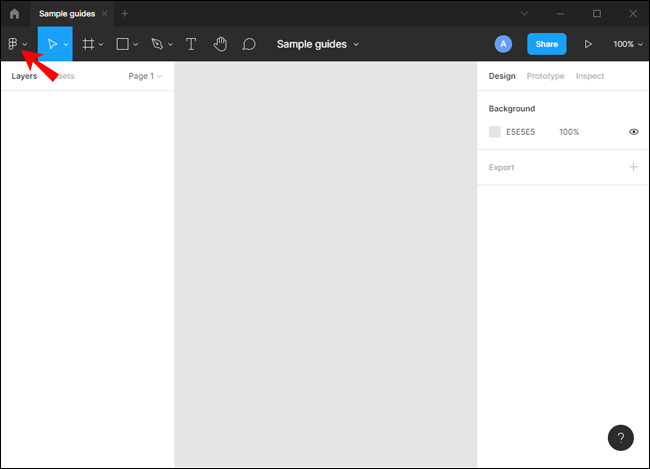
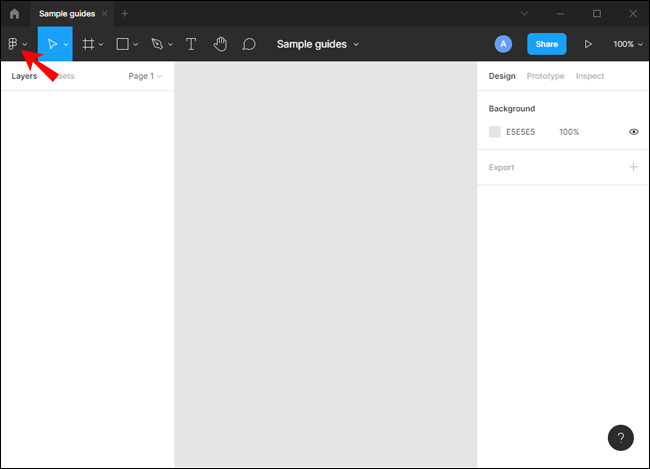
เมนูไฟล์อยู่ที่มุมบนซ้ายของ Figma Editor ช่วยให้คุณสามารถรันโฮสต์ของคำสั่งต่างๆ รวมถึงการเปิดไฟล์ใหม่ การแก้ไขงานที่มีอยู่ การวาดเวกเตอร์ และการพิมพ์ข้อความ คุณยังสามารถเรียกใช้ปลั๊กอินได้จากเมนูไฟล์ นี่คือวิธี:
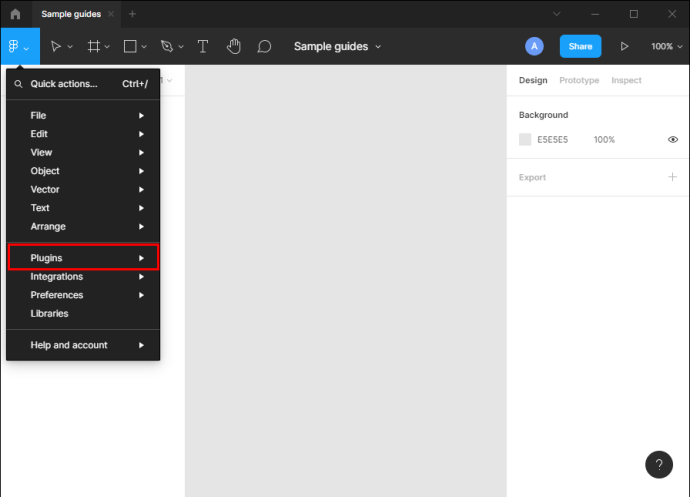
- คลิกที่เส้นแนวนอน 3 เส้นที่มุมบนซ้าย คุณควรเห็นรายการคำสั่งบนหน้าจอป๊อปอัป

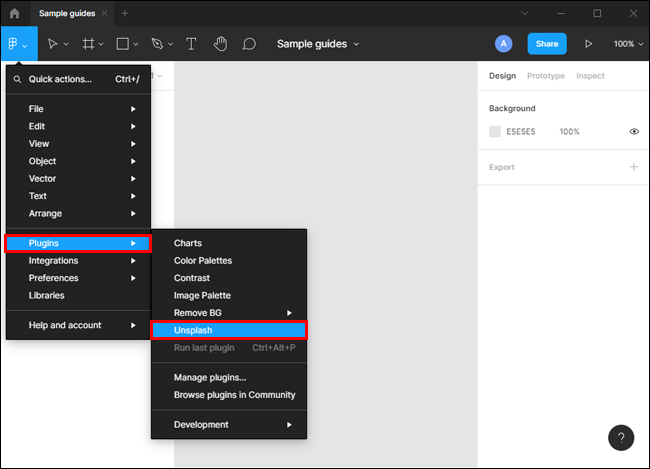
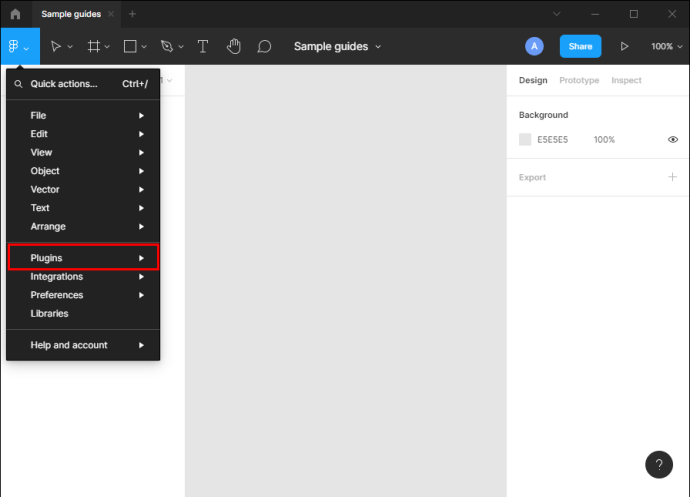
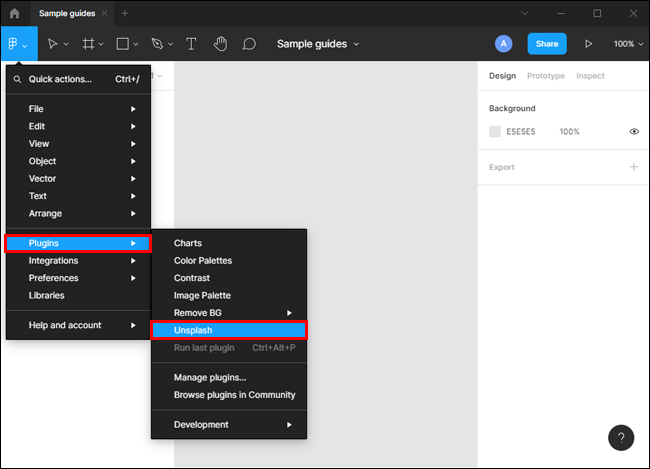
- วางเมาส์เหนือ "ปลั๊กอิน" นี่ควรเปิดรายการปลั๊กอินทั้งหมดที่คุณติดตั้งบน Figma

- คลิกที่ปลั๊กอินที่คุณต้องการเรียกใช้

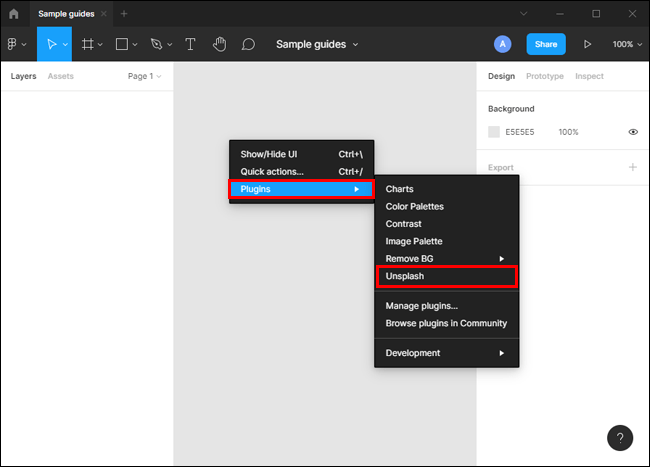
c) เมนูคลิกขวา
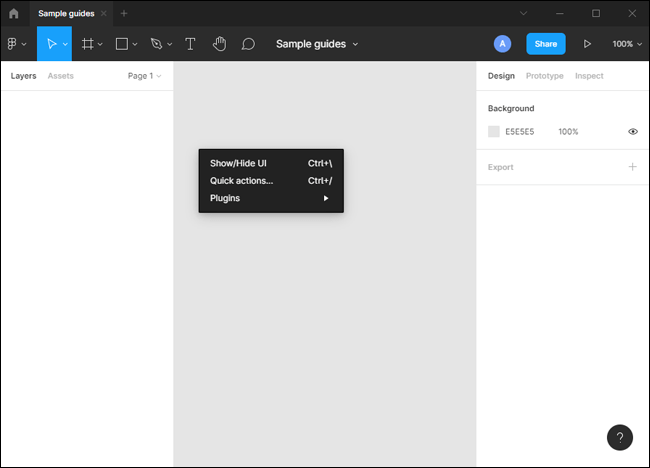
ด้วยเมนูคลิกขวา กระบวนการเปิดและใช้งานปลั๊กอินไม่จำเป็นต้องซับซ้อน:
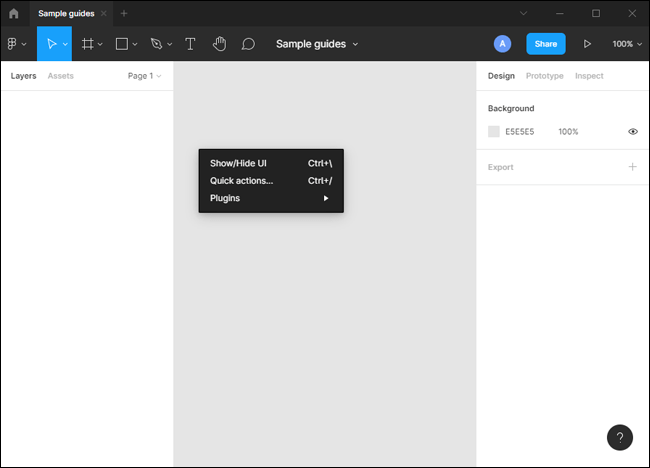
- เมื่อเคอร์เซอร์ของคุณอยู่ที่ตำแหน่งใดก็ได้บนผืนผ้าใบ ให้กดปุ่มขวาบนเมาส์ของคุณ

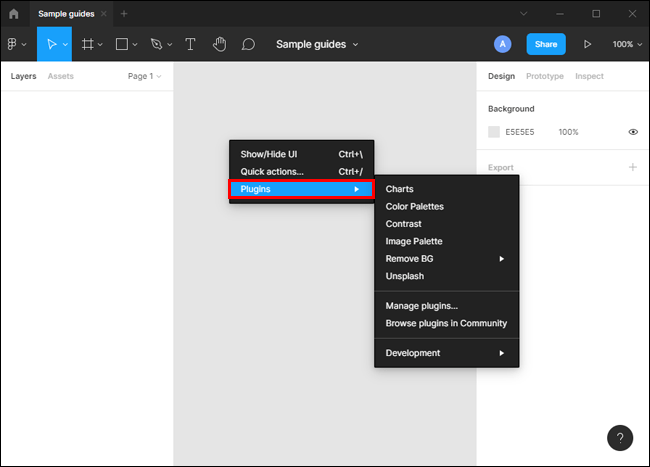
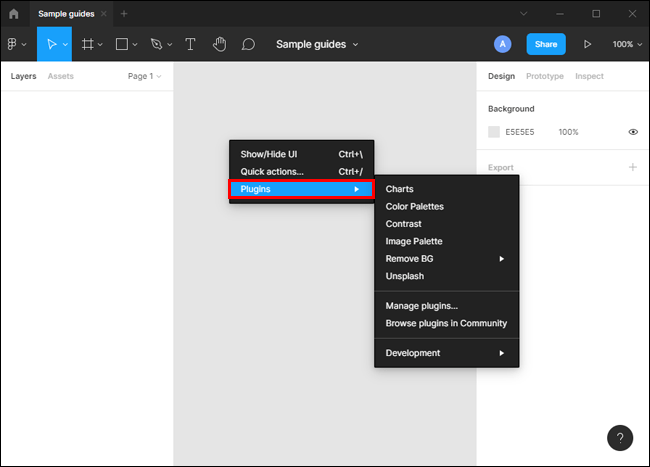
- วางเมาส์เหนือ "ปลั๊กอิน" เพื่อเปิดรายการปลั๊กอินทั้งหมดที่คุณติดตั้งบน Figma

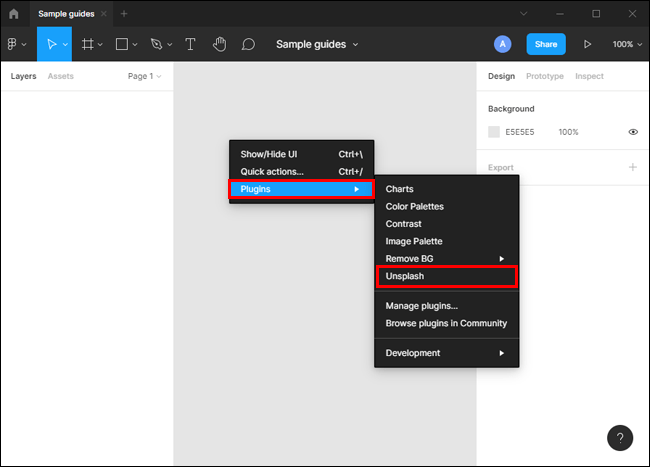
- คลิกที่ปลั๊กอินที่คุณต้องการใช้ ปลั๊กอินบางตัวอาจแสดงข้อความแจ้งบนหน้าจอก่อนที่จะเรียกใช้

- ณ จุดนี้ ปลั๊กอินจะดำเนินการตามที่ต้องการในวัตถุ เลเยอร์ หรือไฟล์ที่ใช้งานอยู่ในปัจจุบัน

หากคุณเพิ่งใช้ปลั๊กอินเมื่อเร็วๆ นี้ คุณสามารถเรียกใช้อีกครั้งได้โดยกดปุ่มขวาบนเมาส์ จากนั้นเลือก "เรียกใช้ปลั๊กอินล่าสุด" จากเมนูป๊อปอัป
วิธีเพิ่มและใช้ปลั๊กอินใน Figma บน Mac
ปลั๊กอิน Figma เป็นวิธีที่ได้รับความนิยมในการเพิ่มคุณสมบัติที่อินเทอร์เฟซไม่มีให้ตั้งแต่แกะกล่อง ความสามารถในการสลับไปมาระหว่างการตรวจสอบ codebase และการเปลี่ยนแปลงแบบเรียลไทม์อย่างราบรื่น หมายความว่าคุณไม่ต้องเสียเวลาในการสลับบริบทไปมาในขณะที่คุณดำเนินการตามขั้นตอนการทำงานของคุณ
คอมพิวเตอร์ Mac เข้ากันได้กับ Figma ซึ่งหมายความว่าคุณสามารถใช้ปลั๊กอินเพื่อช่วยเพิ่มประสิทธิภาพของคุณในขณะที่ทำงานในโครงการของคุณ
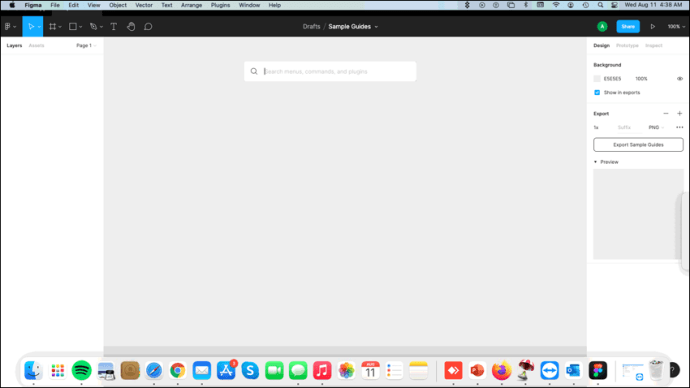
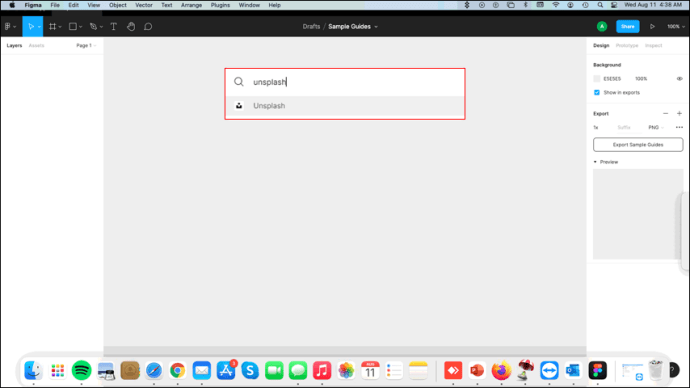
ต่อไปนี้คือวิธีที่คุณสามารถใช้ปลั๊กอินใน Figma บน Mac:
- กดปุ่มควบคุม + /

- พิมพ์ชื่อปลั๊กอินในหน้าต่างป๊อปอัป ใช้แป้นลูกศรขึ้นและลงเพื่อเลื่อนดูรายการ

- เมื่อคุณพบปลั๊กอินแล้ว ให้กด Enter เพื่อเริ่มใช้งานปลั๊กอิน

หรือคุณสามารถเปิดและรันคำสั่งปลั๊กอินผ่านเมนูคลิกขวา สิ่งที่คุณต้องทำคือคลิกขวาที่ส่วนใดส่วนหนึ่งของผ้าใบ จากนั้นเลือกปลั๊กอินที่คุณต้องการใช้ภายใต้ปุ่ม "ปลั๊กอิน"
หากต้องการเรียกใช้ปลั๊กอินล่าสุดที่ใช้อีกครั้ง ให้กด Option + Command + P
ปลั๊กอินบนแอพมือถือ Figma
Figma มาพร้อมกับแอพมือถือสำหรับทั้งอุปกรณ์ iOS และ Android อย่างไรก็ตาม แอปเหล่านี้ยังอยู่ในช่วงเบต้า ดังนั้นจึงไม่ได้รับการปรับให้เหมาะสมกับปลั๊กอิน คุณสามารถใช้ได้เฉพาะเพื่อจำลองแอปเดสก์ท็อปและดูการออกแบบในเวอร์ชันที่ปรับขนาดแล้วเท่านั้น เฟรมหรือไฟล์ใดๆ ที่เลือกไว้ในแอปเดสก์ท็อปจะแสดงในแอปบนอุปกรณ์เคลื่อนที่ด้วย
สิ่งสำคัญคือต้องทราบด้วยว่าคุณสามารถใช้แอพมือถือได้ก็ต่อเมื่อคุณลงชื่อเข้าใช้บนเว็บหรือแอพเดสก์ท็อปพร้อมกัน
ปลั๊กอิน Figma ที่เพิ่มมากที่สุด
แม้ว่าจะมีปลั๊กอิน Figma อยู่มากมาย แต่ก็มีบางปลั๊กอินที่มีประโยชน์ซึ่งเป็นที่นิยมอย่างมากในหมู่ผู้ที่ชื่นชอบ Figma ต่อไปนี้คือปลั๊กอิน Figma ที่เพิ่มมากที่สุด 5 อันดับแรก:
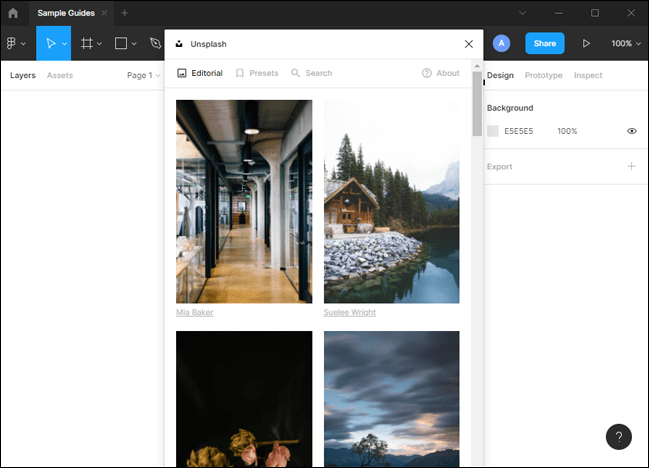
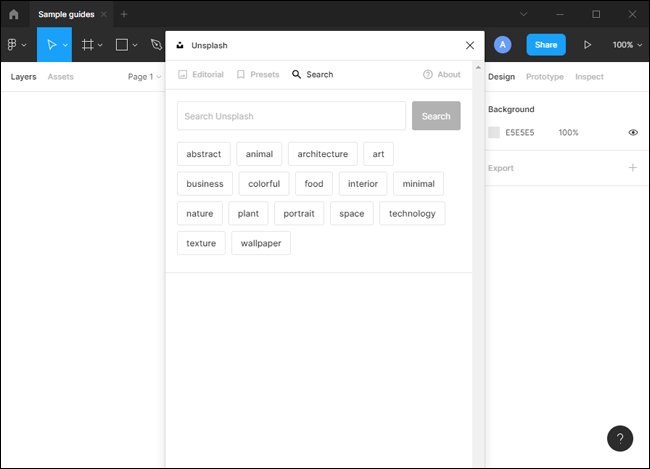
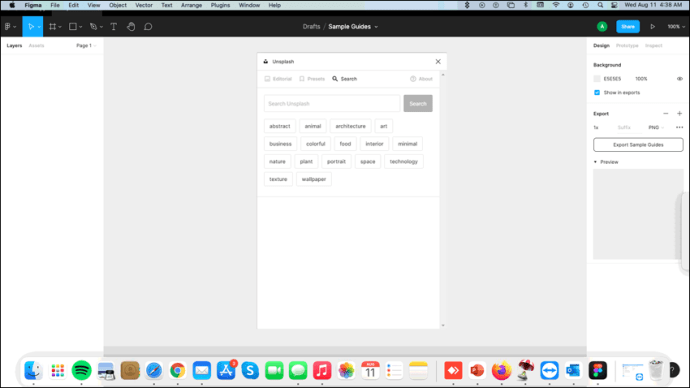
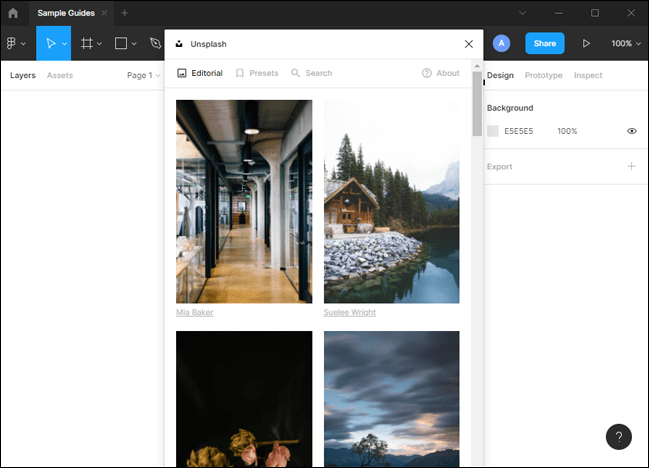
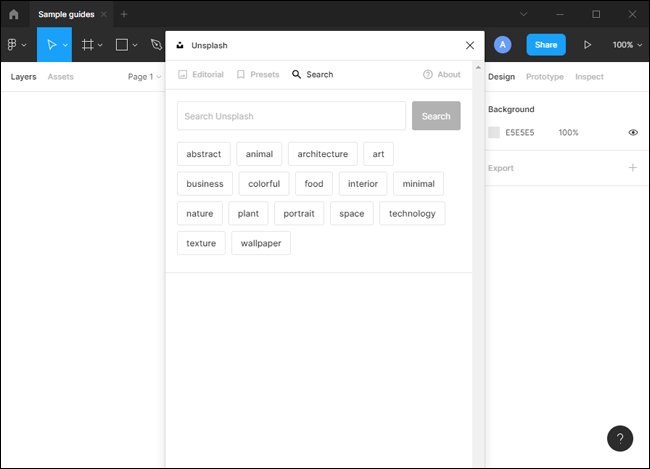
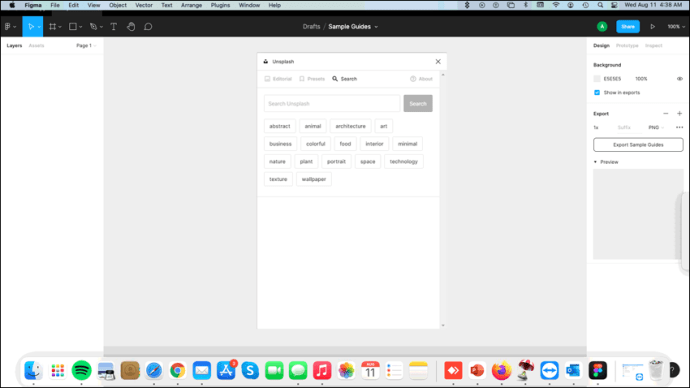
1. Unsplash
ในฐานะนักออกแบบ สิ่งสำคัญคือต้องเลือกพื้นหลังคุณภาพสูงเพื่อแสดงผลงานของคุณ Unsplash สามารถเป็นโซลูชั่นที่สมบูรณ์แบบ เพราะมีรูปภาพฟรีและไม่มีลิขสิทธิ์ที่สามารถดาวน์โหลดเพื่อการใช้งานส่วนตัวหรือเชิงพาณิชย์ รูปภาพบน Unsplash มักจะมีคุณภาพสูงมาก และไซต์นี้ให้ภาพถ่ายฟรีสำหรับการออกแบบแทบทุกประเภท
2. Iconify
ไม่ใช่เรื่องน่าหงุดหงิดที่จะใช้เวลาหลายชั่วโมงในการพยายามสร้างไอคอนหลายไอคอนในหน้าเดียวกันเพียงเพื่อจะตระหนักว่าไอคอนเหล่านี้ไม่ได้ปรับขนาดตามขนาดดั้งเดิมและมีลักษณะเป็นพิกเซล ป้อน Iconify นี่คือปลั๊กอินที่นักพัฒนาส่วนหน้าใช้เพื่อรวมชุดไอคอนและสร้างอินเทอร์เฟซผู้ใช้ที่สวยงาม สมบูรณ์ และทันสมัย Iconify ได้รับการออกแบบมาเพื่อให้ง่ายต่อการเพิ่มไอคอนหรือป้ายที่กำหนดเองจากเบราว์เซอร์ของคุณโดยตรงโดยไม่ต้องใช้โปรแกรมแก้ไขภายนอก
3. ไอคอนการออกแบบวัสดุ
ไอคอนการออกแบบวัสดุมีทุกความต้องการไอคอนของคุณ ด้วยไอคอนที่มีให้ใช้งานมากกว่า 27,000 รายการ คุณแทบจะรับประกันว่าจะพบไอคอนที่สมบูรณ์แบบสำหรับอินเทอร์เฟซของคุณ
ชุดไอคอนการออกแบบวัสดุมาพร้อมกับกราฟิกแบบเวกเตอร์และไฟล์แบบอักษรที่ใช้เพื่อแสดงสไตล์ไอคอนต่างๆ ไม่ว่าคุณจะต้องการรูปร่างขาวดำที่เรียบง่ายหรือองค์ประกอบที่ซับซ้อนในหลายสีด้วยการไล่ระดับสี เงาตกกระทบ หรือเงาแทรก ปลั๊กอินนี้ช่วยคุณได้ รูปร่างมีทั้งไฟล์ SVG แบบเลเยอร์หรือรูปแบบ PNG แบบเลเยอร์เพื่อความสะดวกของคุณ
4. ลอเรม อิปซัม
Lorem Ipsum เป็นข้อความจำลองประเภทหนึ่งที่ใช้ในการออกแบบ การพิมพ์ และการพิมพ์ ปลั๊กอินช่วยให้นักออกแบบแทรกส่วนของเนื้อหาจำลองเพื่อเลียนแบบรูปลักษณ์ของสำเนาจริง ด้วยเครื่องมือนี้ คุณสามารถคำนวณรายละเอียดต่างๆ เช่น ความใกล้ชิดและตำแหน่ง คำต่อบรรทัด การเว้นวรรคตัวอักษร และการจัดช่องไฟ คุณไม่ต้องเสียเวลาพยายามพัฒนาบล็อกของเนื้อหาที่เติมที่อาจไม่ตรงกับการออกแบบตัวอักษรของคุณด้วยซ้ำ
5. รีลเนื้อหา
นี่คือปลั๊กอินที่คุณต้องใช้เมื่อคุณต้องการดึงไอคอน รูปประจำตัว และสตริงข้อความลงในการออกแบบของคุณ มันมาพร้อมกับแถบเครื่องมืออย่างง่ายที่ให้คุณเลือกเลเยอร์ในการออกแบบของคุณที่ต้องการเนื้อหา จากนั้นช่วยคุณเลือกประเภทของเนื้อหาที่คุณต้องการจากเมนูจานสี ปลั๊กอินยังช่วยให้คุณจัดระเบียบสตริงข้อความของคุณในลำดับจากน้อยไปมากหรือมากไปหาน้อย ขึ้นอยู่กับความต้องการของโครงการของคุณ
ประหยัดเวลาด้วยปลั๊กอิน Figma
ด้วยการแนะนำคุณสมบัติที่ไม่รวมอยู่ในซอฟต์แวร์ดั้งเดิม ปลั๊กอิน Figma ได้สร้างความประทับใจให้กับนักออกแบบที่กระตือรือร้นที่จะทำงานอย่างมีประสิทธิภาพมากขึ้น สิ่งเหล่านี้สามารถช่วยให้คุณลดระยะเวลาที่ใช้สร้างสิ่งเดิมซ้ำๆ ได้ พวกเขานำเสนอโอกาสในการสำรวจความเป็นไปได้มากขึ้นโดยไม่ต้องเปลี่ยนเครื่องมือการออกแบบหลักของคุณ อย่างไรก็ตาม ปลั๊กอินใดก็ตามควรพิจารณาอย่างรอบคอบโดยพิจารณาจากความต้องการส่วนบุคคล
ปลั๊กอิน Figma ที่คุณชื่นชอบคืออะไร? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง